
こんにちわ、家富です。
昨今ウェブ界隈を賑わしているAMP(アンプ)という言葉を聞いたことがありますか?
今回はこのAMPについて、どういったものなのか?そして導入することでどういったメリットがあるのか?など、詳しく解説をしたいと思います。
そもそもAMP(アンプ)とは?
AMPとは、Accelerated Mobile Pages(アクセラレイティッド・モバイル・ページ)の頭文字を取った単語で、Google社とTwitter社によって開発されている、スマートフォンなどのモバイル端末でウェブページを高速に表示するための仕組みです。
通常のHTMLに、独自に設計・カスタマイズされたAMP用のタグを埋め込んで構築することで、モバイル端末でページを表示する際に、殆ど読み込み時間を感じないほど高速でページを閲覧することが出来るようになります。
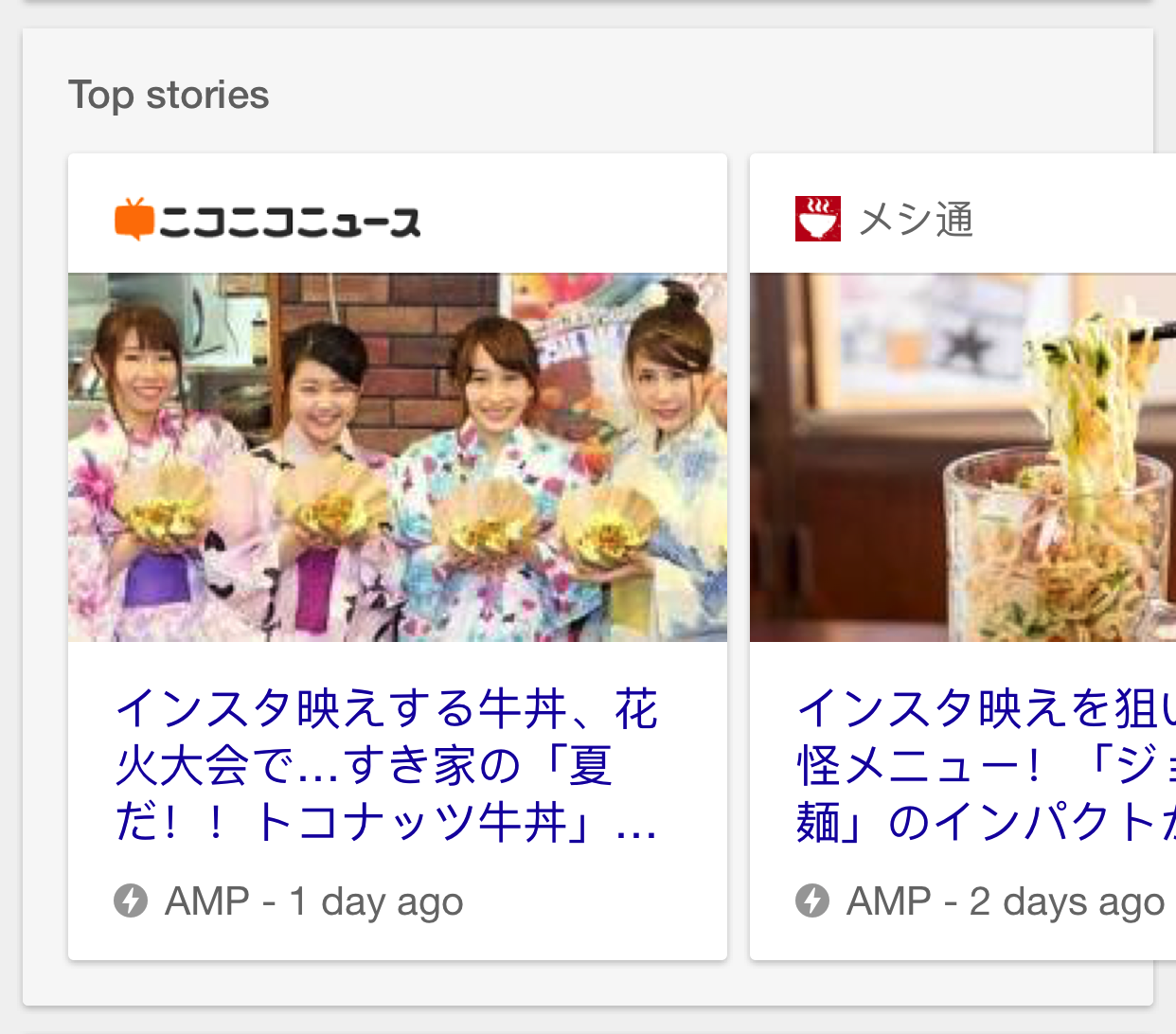
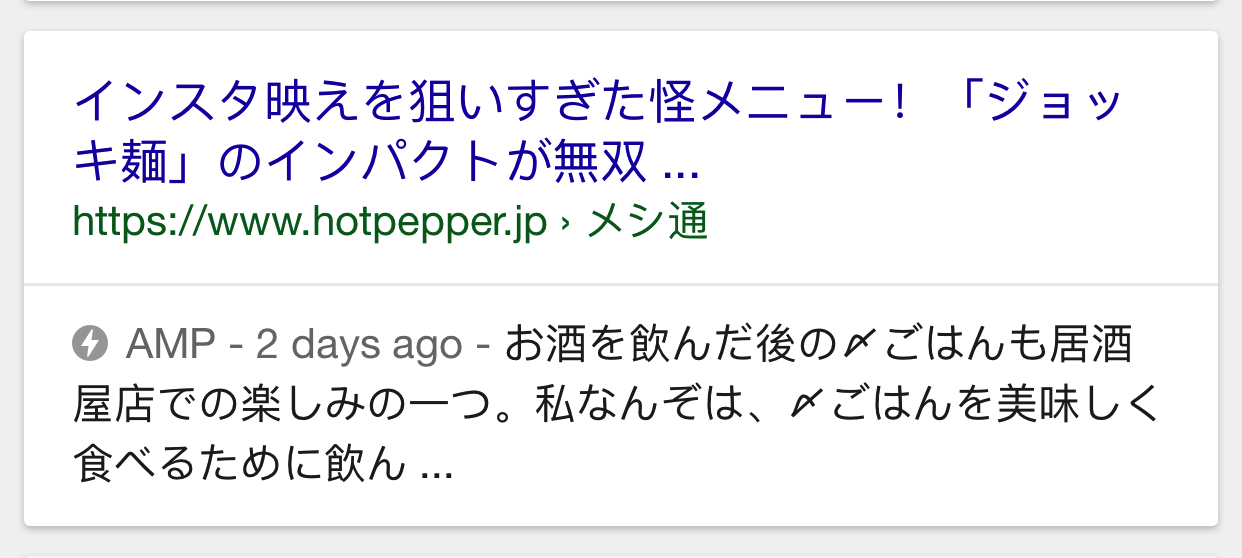
2015年頃からGoogleが、スマートフォンでGoogle検索を行った結果のページにおいて、AMP対応をしたページを、検索結果の上位にカルーセルのように表示するようにしたことで、幅広く認知されるようになりました。
↓下記はスマホでの検索結果のキャプチャ画像です。

AMPに対応して体験できること
SEOに強い
AMP導入のメリットとして、スマートフォンでの検索結果の上位に表示される可能性が増え、メディアへの流入が増えることが予想されます。
Google側も2015年の記者会見において、AMP対応記事は検索順位が上昇する可能性があるというコメントを発表しています。
AMP対応されているページはスマートフォンでのGoogle検索結果に、カルーセルのように表示される他、稲妻のようなマークが検索結果に付与され、一目でAMP対応されていることがわかるようになっています。

Yahoo Japanも検索結果においてAMPサポートを行うことが表明され、ますます需要が高まっています。
日本のYahoo!検索がAMPサポートを表明、日々5,800万のYahoo!検索ユーザーがAMPページにアクセスすることに | 海外SEO情報ブログ
ユーザーの離脱率を低減できる
ウェブサイトが非常に軽快に読み込めるようになるため、MVNO(格安スマフォ)などの通信速度が遅い回線でも、一瞬で記事が読み込めるようになり、外出や回線環境の悪い状況での記事閲覧がストレス無く出来るようになります。
そのため、モバイル端末で閲覧する際のユーザビリティが劇的に改善され、ユーザーの離脱率を大きく下げることが可能になります。
一般的な企業サイトなど、読ませることを目的としないコンテンツでは導入するメリットがあまり大きくないのですが、ニュースメディアやブログメディアなど、読ませることで価値を伝えるメディアにおいては、上記のメリットを大きく享受することが出来ます。
PC版のAMP対応について
よく「PCサイトもAMP対応できるの?」という質問を頂きますが、名前の通り【モバイルで閲覧するために開発されている技術】となりますので、PCサイトを対応させてもメリットは全くありません。
スマートフォンサイトを持っていない場合、まずはスマートフォンサイトを作成し、その上でスマートフォンサイトをAMP対応する計画を立てましょう。
AMPの制限
高速にウェブサイトを読み込むことができる技術ですが、通常のHTMLと比べて多くの制限や、利用するために守らなければならないことがあります。
JavaScriptが一切利用出来ない
まず大きな制限事項として、JavaScriptが一切利用出来ないという点が上げられます。
昨今jQueryなどの普及によりいろいろなエフェクトや表現をJavaScriptで導入しているサイトが多いですが、AMP対応する場合には、その全ては利用することが出来なくなります。
ソーシャルメディア用のシェアボタンなども同様に、オフィシャルなものや、一括設置用のライブラリなどはJavaScriptを利用する必要があるため、こちらも一概に利用出来なくなります。
ただし、AMP上で利用出来る独自のライブラリをGoogle社が提供しており、そちらを使うことで、ある程度のエフェクトや機能はJavaScriptを使わずとも実現することが可能です。
カルーセル、アコーディオン、ドロワーメニュー、ビデオプレイヤー、ソーシャルメディアのシェアボタンなど、下記のページに詳しく掲載されていますが、概ねウェブサイトで利用する効果や機能は網羅されています。
上記に掲載のない機能やエフェクトは利用することができませんが、随時開発を進めているようなので、今後追加される機能なども出て来るでしょう。
その他のAMPにおける制限
その他、コーディングにおいて下記のような制限も存在しているので、補足的に紹介します。
* 一般的なHTMLでは当たり前の、CSSをlinkタグなどで外部から読み込むことも禁止されています。
* CSSのimportant属性も禁止されています。
* タグにstyle属性を付けることも禁止されています。
* スタイルシートはHTMLのheadタグ内に、styleタグを使って【全て】インラインで設置する必要があります。
* スタイルシートの最大容量が50KBと制限されているため、CSSの改行やスペースなど、容量を消費するものは事前に圧縮サービス等を利用して、できる限り無駄をそぎ落とす必要があります。
WordPressでAMP対応させるにはどうすればいい?
AMPはオープンソースの技術として開発されているため、Google社がサイト上で技術情報を全て公開しています。
サンプルコードなども公開され、利用出来るタグや制限事項なども全て公開されていますので、自身でWordPressのテーマを開発出来る程度の腕があれば、対応自体はさほど難しくないでしょう。
WordPressのプラグインを利用する
WordPressでは簡単にサイト全体をAMP対応できるようにするプラグインも公開されています。
このプラグインは、AMPに対応したHTMLコード・デザインをプラグイン側が持っていて、それにコンテンツを当てはめて表示する仕組みで稼働するため、プラグインを使うことで一瞬でサイトをAMP対応することが出来るのですが、デザインなどが画一的なものになってしまうという制限があります。
そのため、サイト独自の見栄えや細かなデザイン・機能などは利用することが出来なくなります。
要は、一時期流行った「スマートフォン対応を自動でしてくれるプラグイン」と似たようなものです。
サイトの見栄えや機能を重視してAMP対応をするには?
ウェブサイトの見た目やUIをある程度保ってAMP対応させたり、独自性の高いカスタマイズを行おうとするならば、独自にWordPressのテーマの機能内で、AMP対応をする必要が出てきます。
そのため、上記のようなAMP仕様に関しての理解と、WordPress側でその仕様をどのように満たすか考える必要があり、それなりの技術と知識が必要になります。
弊社での導入実績(事例)
私たちはWordPressで構築された複数の大手メディアサイトに独自のAMP対応をおこなった事例があります。
その内容の一部をリスト化します。
- 既存の見た目を崩さず、?amp といったクエリーをURL末尾に付けることで、当該ページをAMP表示に切り替えられるように対応。
- 投稿単位、ページ単位、タグやカテゴリー単位で、AMP対応の可否を選択出来る機能を搭載し、必要なコンテンツのみをAMP対応できるように。
- サイト全体を一括でAMP対応するか、一括で非対応にするかをチェックボックス1つで切り替えられるように対応。
- スマートフォンサイトの見栄えをほぼそのまま引き継ぎ、AMP対応版で見た場合も、通常のスマートフォンサイトとほぼ同様の見栄えで閲覧できるように対応し、AMP閲覧時も同様のユーザー体験ができるように。
- 通常のウェブサイト用のCSSをAMP対応に自動で調整し、AMPの容量制限に引っかからないようにシステム側でCSSを圧縮して読み込むように対応し、CSSのAMP対応やメンテナンスコストを削減。
さいごに
より素早くユーザーに情報を表示させることはメディアが選ばれる理由のひとつであると言えるでしょう。
WordPressで構築された、広告メディアとして価値の高いウェブメディア等のAMP完全対応についてはお気軽にお問い合わせください。

